LocationKit: The Making of – Part 2
note: LocationKit was sunset back in 2017 following an acquisition of SocialRadar by Verizon. Keeping this post alive for historical reasons and a lot of the content is still useful/valid but do not read this thinking you’ve found the answer to your location problems, LocationKit sadly no longer exists
This is part 2 of a 2 part series, click here for the first part!
Last time I discussed some background about how making the SocialRadar consumer app led us to develop a lot of the core technology we’ve baked into LocationKit – specifically around higher accuracy location and lower battery drain.
Here we’ll continue our journey into insights we’ve gained and built into LocationKit, our advanced location manager SDK, which is available for free to iOS and Android developers.
Contextual Location Data
While it’s great for LocationKit to provide higher accuracy location, it’s only the tip of the iceberg.
One of the things we discovered while building the SocialRadar app was that while a latitude/longitude can be useful, what we really cared about was contextual information about that location.
It’s nice to know that a user is currently at (38.904338837, -77.043243408), but unless you’re a computer (or a location geek like myself) you’re unlikely to recognize that as the coordinates of Washington, DC where our offices are located.
So what we’ve done here at LocationKit is put together an extensive proprietary backend database of venues, buildings, addresses, and events, which we use to provide your app with more comprehensive contextual location information.
With our simple APIs like getCurrentPlaceWithHandler(), you can immediately get information on where the device is in your app code whenever you’d like it.
So rather than saying “Where is Victor?” and getting an answer like “38.904338837, -77.043243408″ your app can say “Where is Victor?” and LocationKit will provide an answer like “He is at 1111 19th St NW, Washington DC 20036 and he is at the SocialRadar office and there is currently a Hackathon taking place there.”
As a developer, you don’t have to mess around with getting a latitude/longitude, reverse geocoding it yourself to figure out the address, then calling multiple other web APIs to figure out contextual information on that place. LocationKit will handle all of that complexity for you so your app can focus on kick ass experience for your users.
In summary, this means that rather than just getting a latitude/longitude like you would with CoreLocation, LocationKit will provide your app with context such as what venue your user is in, the address of that place, any events going on at that place, and other users of your app that are also at that place. This is incredibly useful when building an awesome app experience. As a developer you won’t have to do much heavy lifting as we’ve done that all for you with the LocationKit SDK.
Auto Venue & Event Detection
Another thing we wanted to enable, while building the SocialRadar consumer application, were actions taken upon entering a venue or area.
For instance, we wanted SocialRadar to alert our user when they walk into the same bar as a friend they went to college with or when they are on the same block as their childhood friend. This would enable real-world interactions and prevent missed connections. It was the feature our users most cared about and was one of the most difficult to enable.
When you drop LocationKit into your app, it is not only monitoring the device for location information direct from the GPS, but also looking for patterns which seem to indicate the user is about to visit a place. Things like:
- The accelerometer or motion coprocessor is in a pattern consistent with walking
- The compass on the device (magnetometer) indicates a sharp turn
- The GPS signal suddenly drops, indicating they likely went indoors
- The raw GPS points become clustered consistent with a user being in one place, no longer moving
- The device connects to a wifi network
- The user took a path into one of the building polygons in our venue database
These are all factors, which we weight internally and use to figure out if we think a visit started. We are constantly tweaking this visit detection algorithm to improve our accuracy and speed of recognition.
And not only is LocationKit monitoring the device for visits, but when it detects a visit it will automatically call out to our backend servers, fetch all of the contextual information we have on the place where the visit occurred, and provide it to your app via a very simple API.
If you have provided a LocationKitDelegate, we will call a method didStartVisit() and provide it with all of the contextual information we have on the place so you can write code to execute and act using that data.
The visit detection algorithm is something that took us months of development and thousands of visits to local DC establishments during testing. As a developer, you can enjoy the fruits of our labor with LocationKit without having to engineer this complex finite state machine and all of the logic for state transition yourself.
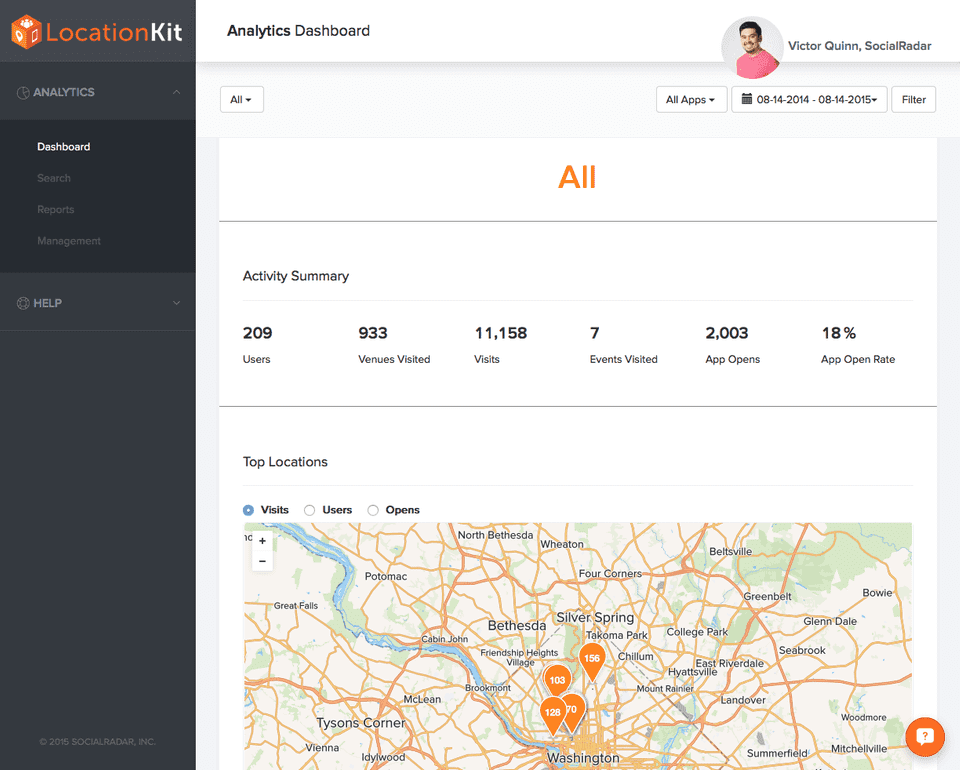
Location Analytics Dashboard
Another issue we ran into with the SocialRadar was that we had a wealth of location data on our users and wanted to perform analytics on it. Our marketing folks wanted to have insights such as “Where do most of my users live?”, “Which venues are users visiting when they are opening our app?”, “What venues are my users frequently visiting?”, and “What events are my users attending?”.
We surveyed the landscape and tried to find an existing analytics platform in which to display all of this data. We were unable to find something that adequately fit our needs, so we built our own.
With io.js on the backend and React on the frontend, our team built our analytics dashboard from the ground up, making heavy use of d3 and maps from our fellow DC-based startup Mapbox.
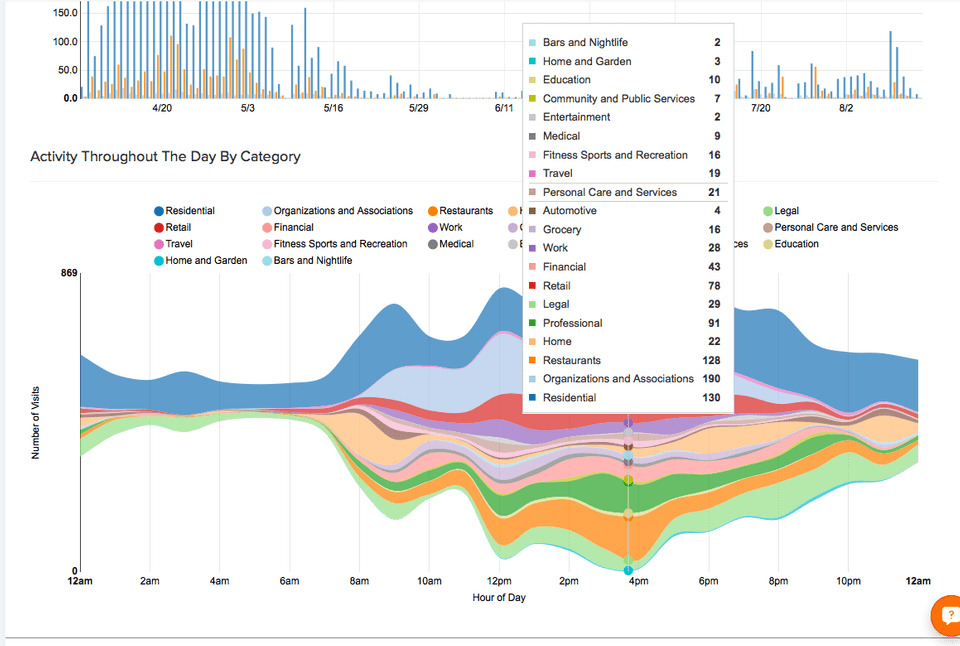
Our custom dashboard, fully integrated into LocationKit, will provide a ton of location-based insights that no other platform we’ve seen has been able to provide. Things like the following visualization which shows which categories of venues users visit throughout the day:
And maps, which show the number of visits by your users to each venue or only the visits to venues in which your app was opened:
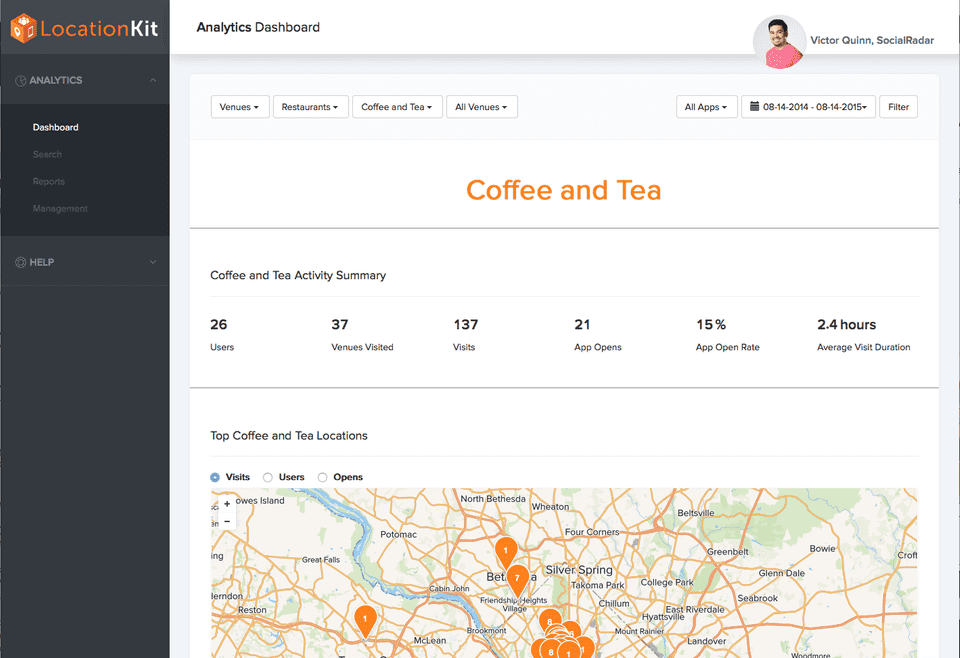
And the ability to break these visits down by category, for instance viewing visits by my users to coffee shops and the corresponding analytics:
These kinds of location-based insights were formerly built one-off for our business folks, and now we are making them available for free as part of the whole LocationKit package. When you sign up for LocationKit you’ll get an API token and you’ll also get access to our location analytics dashboard. These insights can be used to figure out where you ought to target advertising to pick up users for your app, to alter your app based on where it’s used, and much more.
Wrap up
When we started developing the SocialRadar app, we had a concept and knew little about location.
We figured we could just use Apple and Google’s location libraries and the rest would be trivial. We could focus on user interface and let the OS handle all things location.
We quickly learned that wasn’t the case and that location is really hard.
Even in the most ideal conditions, the GPS alone is often inadequate to accurately determine a user’s location. And beyond that we realized that accurately getting the user’s coordinates was a miniscule slice of the pie that makes up location.
We had our work cut out for us, but over the course of years we gained expertise in the relevant areas of location, built up backend databases related to location, and built out location analytics. We are now in a position to offer all of our expertise in location to deliver the experience we näively thought the core OS location libraries would deliver for us way back when we started on our journey.
Learn more and try out our free LocationKit SDK today!
You should follow me on twitter @victorquinn
This is part 2 of a 2 part series, click here to check out part one.
I wrote this in my capacity as VP of Engineering at SocialRadar and it has been cross-posted on the LocationKit website